前言:
讓自己的圖片動起來!此次實作影片 ─
程式碼實作:
先把圖片下載下來吧。
1、此次實作的五張圖片下載:https://drive.google.com/open?id=0Byk75IYx-dKXSWRyR0FYUXJ5S0U
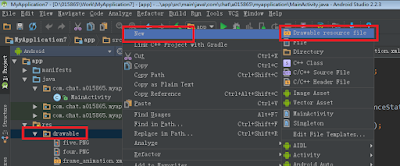
2、在res/drawable 下創建一個 xml 我們命名為frame_animation
改寫frame_animation.xml內的code
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false">
<item android:drawable="@drawable/one" android:duration="100"/>
<item android:drawable="@drawable/two" android:duration="100"/>
<item android:drawable="@drawable/three" android:duration="100"/>
<item android:drawable="@drawable/four" android:duration="100"/>
<item android:drawable="@drawable/five" android:duration="100"/>
</animation-list>
/*
*oneshot="false" 設成false讓他能重複顯示
*duration 是顯示的秒數
**/
activity_main.xml
tent"
android:layout_toRightOf="@+id/show_animation"
android:text="text" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/show_animation"
android:orientation="horizontal">
<Button
android:id="@+id/start_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click"
android:text="start" />
<Button
android:id="@+id/stop_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click"
android:text="stop" />
<Button
android:id="@+id/fivesec_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click"
android:text="fiveSecButton" />
</LinearLayout>
</RelativeLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView mImageView;
private AnimationDrawable mFrameAnimation;
private TextView mMessage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mImageView = (ImageView) findViewById(R.id.show_animation);
mMessage = (TextView) findViewById(R.id.show_text);
mImageView.setBackgroundResource(R.drawable.frame_animation);
mFrameAnimation = (AnimationDrawable) mImageView.getBackground();
}
public void click(View view) {
switch (view.getId()) {
case R.id.start_button:
mFrameAnimation.start();
break;
case R.id.stop_button:
mFrameAnimation.stop();
break;
case R.id.fivesec_button:
Toast.makeText(this,"not finish!",Toast.LENGTH_SHORT).show();
break;
}
}
}
/*
*click 呼應了我在cml寫的onClick 這也是另外一種Listener 點擊的使用方式
**/
完成囉!
下一篇在來時做延遲五秒的按鈕。






沒有留言:
張貼留言